Interactive AR
Project Overview
This began as an R&D project to test the value of interactivity between multiple participants in a real-time video call. I worked with a team of Designers, Technical Artists, Researchers and Engineers to develop and refine the experience and turn it into one of our highest performing effect types. Here’s some examples of our Interactive Effects:
Asteroids
Use your face to maneuver the spaceship tracked to your nose through a deadly asteroid field!
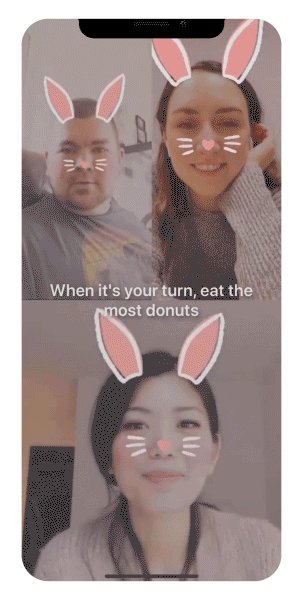
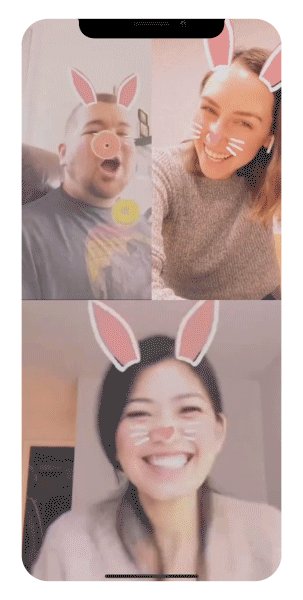
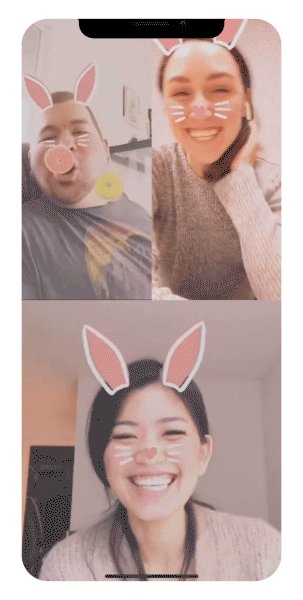
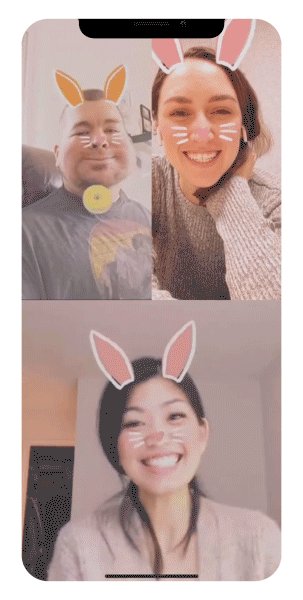
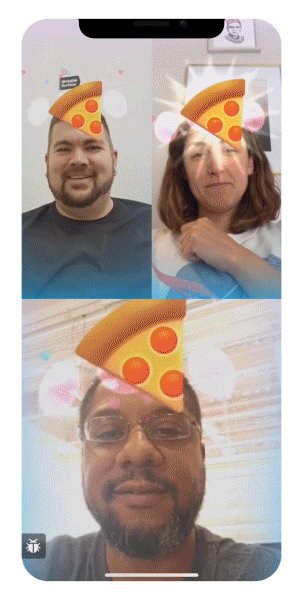
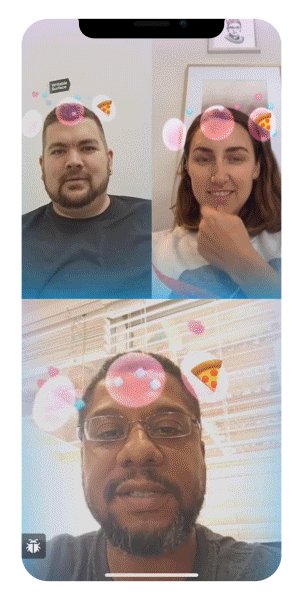
Chubby Bunny
You and your friends are all adorable hungry bunnies competing to see who can eat the most donuts!
Emoji This
Get to know your friends better with this great conversation starter where you select the emoji that appeals most to you!
Effect Titles
I developed the design system for our effect titles. The system informed the animation, style treatment, tone and asset creation/implementation process. I design and animated all of the below titles.
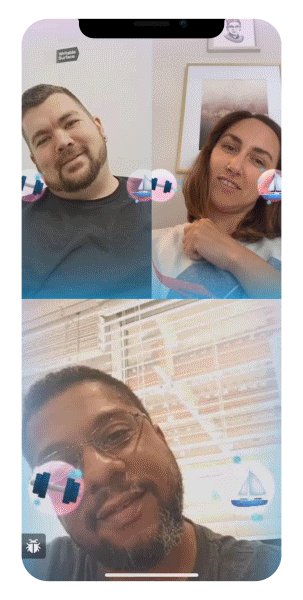
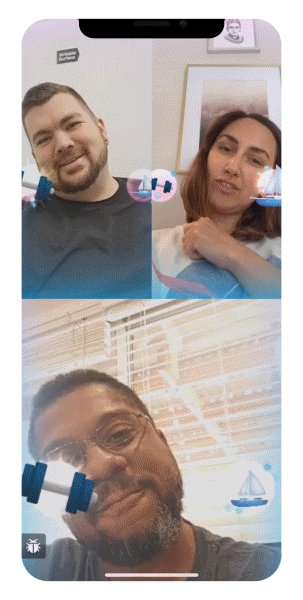
Instructions
One of the biggest challenges we faced was quickly and clearly communicating our interaction mechanics to avoid confusion.
Animated instructions
I was responsible for developing the design system for our interaction instructions. I animated our existing Messenger “blue guy” to help visually communicate new interactions at a glance.
In Context
Here we see the combination of the title sequence, instructions and countdown used to prepare our users for their chosen experience.
Endscreens
I developed the design system for our end results screen. This design approach was selected for its flexibility (when dealing with shifting aspect ratios), its ability to keep focus on the users face, the sense of achievement it gave our users as well as serving as a capturable moment the users can share with friends.
Visual Design
As a bonus here are some design explorations I did for different variations of some of our more popular effects.
Gradient faux 3d
This approach was inspired by the Messenger M4 branded illustration style.
Flat 2.0
A bold, simple style that would hold up in even the lowest quality video calls.